Project 3: Barrel Bouncer AR Edition
Part 10: Capturing and Sharing Your Reaction
In this final section, you will work with your React & Share scene to capture a screenshot of the user’s reaction to their score with a barrel-like filter applied to their face and then allow them to share that screenshot on social media or with friends. As such, you should now open up your React & Share scene.
Creating the Face Filter
The first part of this section is to get the barrel-like face filter working. Follow the steps below to do so.
- Follow the steps in part 2 to set up this scene for AR Foundation.
- On the AR Camera Manager component of your AR Camera GameObject, change the Facing Direction from World to User. This will change the camera feed to the front-facing camera.
- To have it recognize the user’s face, you should add the AR Face Manager component to your AR Session Origin GameObject. You will notice that it has two properties that you can set: Face Prefab and Maximum Face Count. The former is a reference to the prefab that the face manager should overlay over the faces it detects.
- Create the face prefab described in the previous step. On your menu bar, go to
GameObject->XR->AR Default Face. This will create a new GameObject that defines a default green filter over your face. However, you want to change the filter to be more like your barrels. - Find an image on the Internet that has a similar visual texture to that of your barrel and import it into your project. This will serve as the basis of the face filter.
- Create a new material, drag your image into the small square box to the left of its Albedo property, and then drag that new material into the Materials section of the Mesh Renderer component of your AR Default Face GameObject.
- Make a prefab out of the AR Default Face GameObject by dragging it into the project window, and then delete any instances of it from your scene. You may rename the prefab for clarity, if you would like.
- Drag this prefab into the Face Prefab slot on the AR Face Manager.
Designing the UI
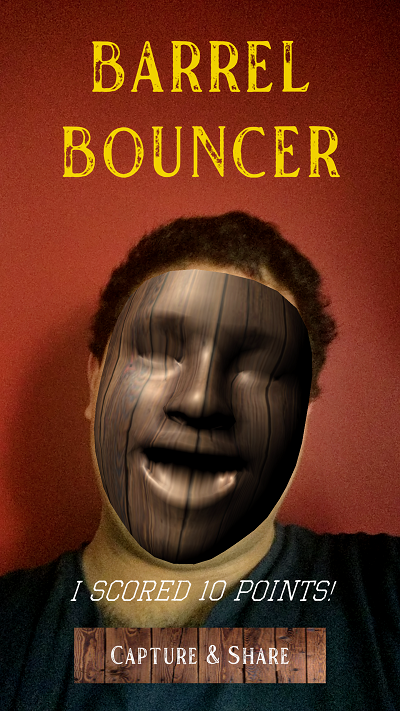
Next, you should create a UI that looks something like this:

Capturing and Sharing the Screenshot
The final part of this section is to actually capture the screenshot and share it with friends. You should make sure that you are saving the screenshot into a persistent location with a unique filename, so that the screenshots are not overwritten on subsequent runs of the scene. In order to implement the sharing aspect, you should utilize this plugin from the asset store that will open up your operating system’s native sharing manager. The developer of the plugin has also put up some example code on the project’s GitHub page that shows how you can implement this functionality. Once you have shared the file, your app should return to your MainMenu scene.